Интернет-магазин постельного белья.
«Соня» — интернет-магазин постельного белья и домашнего текстиля. Перед началом работ мы оценили конкурентные преимущества и особенности магазина, характер предлагаемого товара в этом случае, постельное бельё связано с отдыхом, спокойствием. Поэтому для дизайна был выбран пастельный оттенок бежевого. Бежевый - популярный цвет в дизайне интерьеров его использование откликнется, как знакомый тёплый цвет. Определили юзер флоу, то как клиент перемещает взгляд в процессе выбора. На какие свойства товаров покупатель обращает внимания для принятия решения о покупке.. Провели конкурентный анализ интернет-магазинов, нашли сильные, слабые стороны. Например интернет магазины перегружены малыми формами, что препятствует восприятию информации поэтому мы убедились в правильности использования минималистичного стиля.
Требования к проекту:
– Современный, минималистичный дизайн;
– Лёгкость восприятия информации;
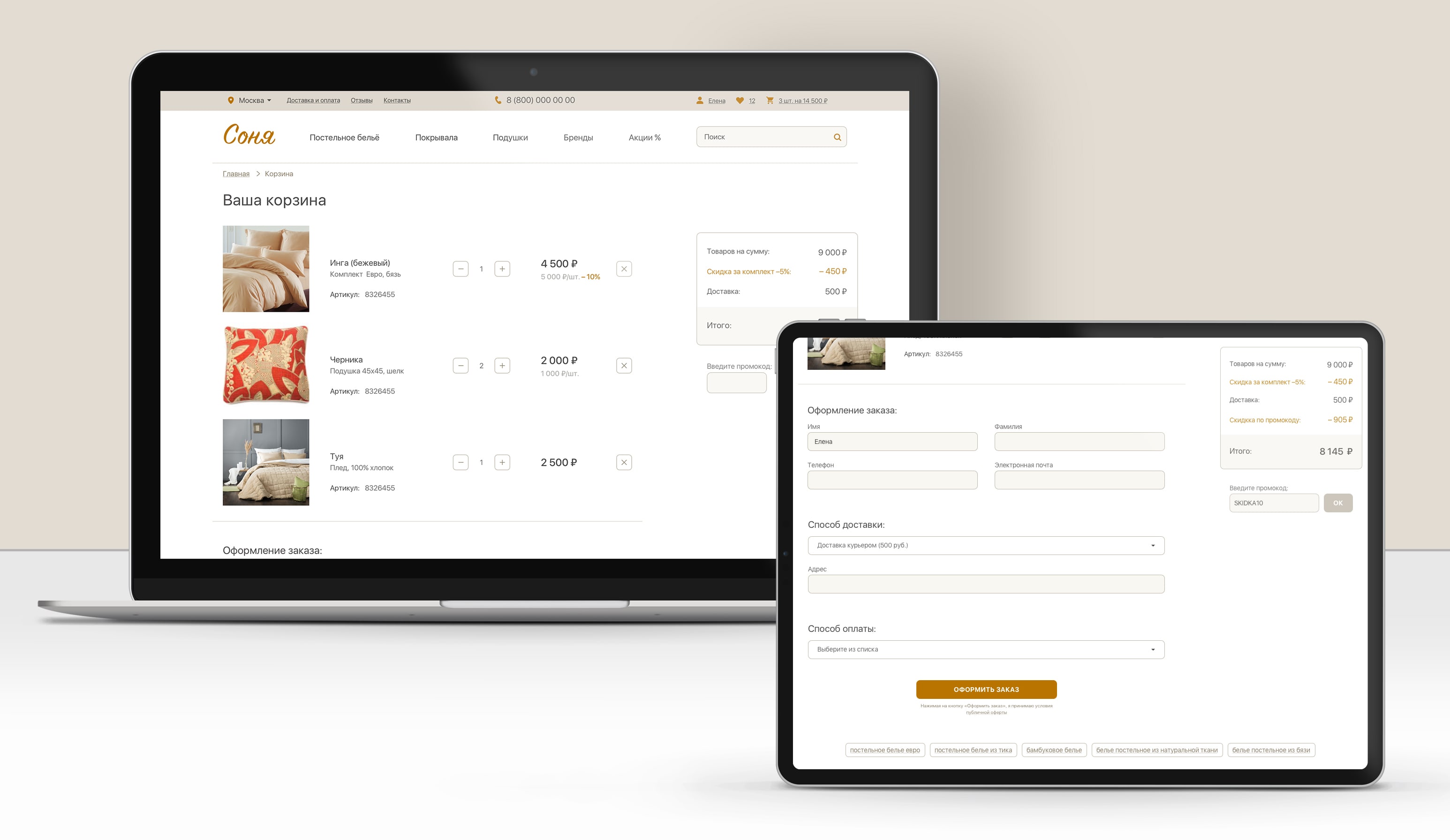
– Страница корзины;
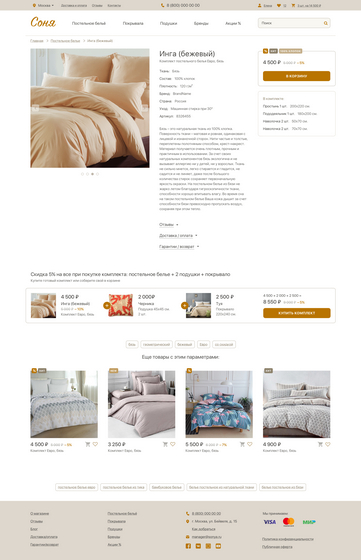
– Страница товара;
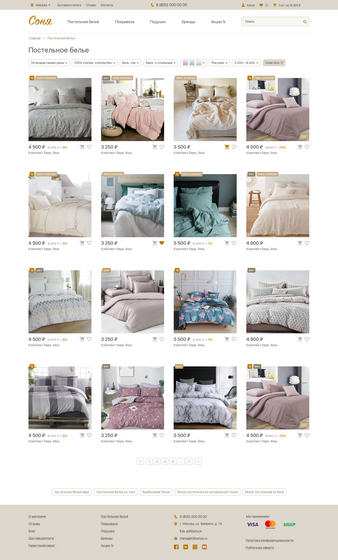
– Страница листинга;
– Шапка сайта, меню, футер.

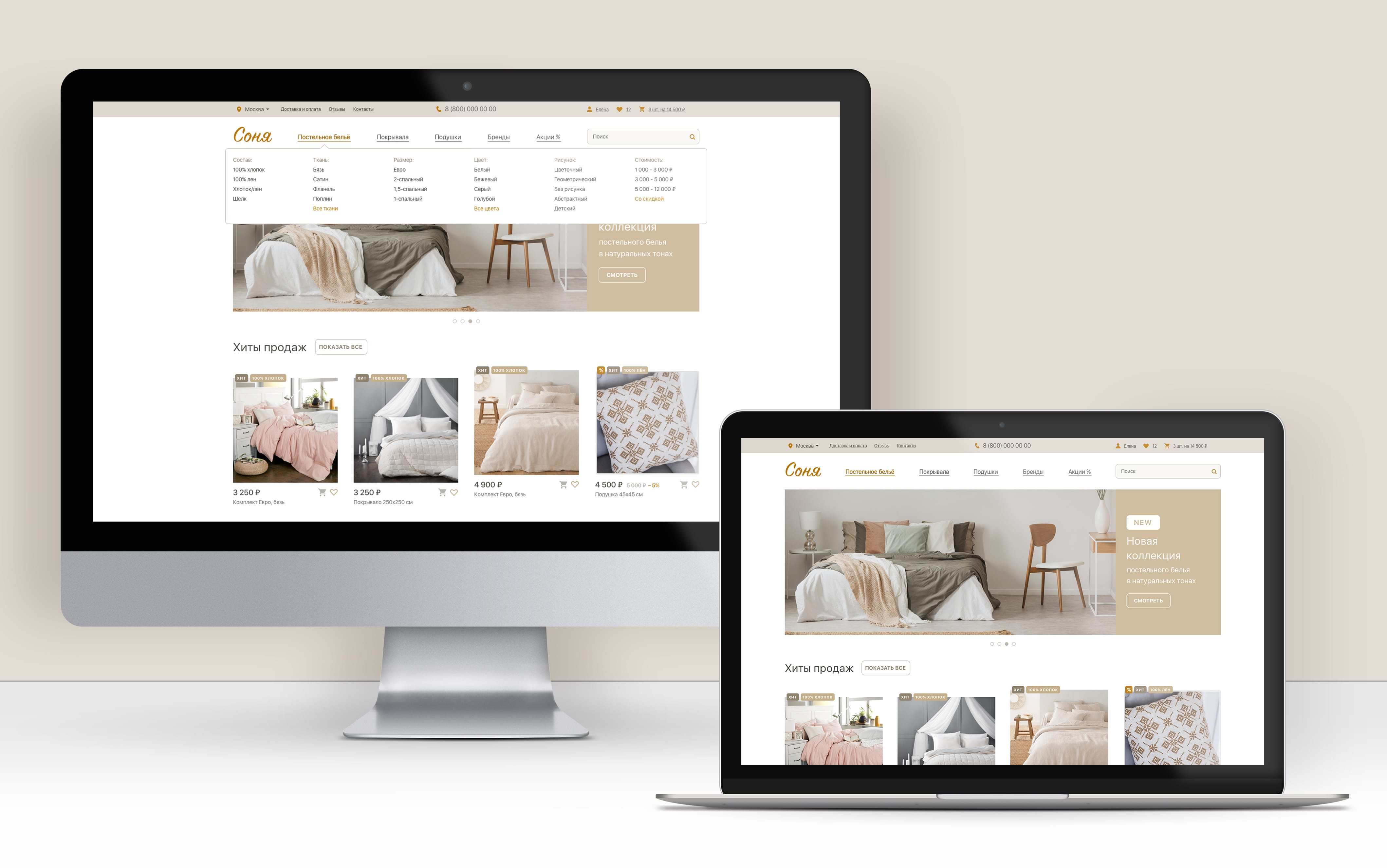
На главной странице
Визуально отделили шапку от меню цветом. Цвета сайта выбрали коричневый, черный, белый. Шрифт меню крупнее и жирнее шапки, так его лучше видно. Меню сделано на прозрачном фоне, пункты меню как будто подвешены в воздухе, что помогает быстрее считывать текст. В шапке основные элементы интернет-магазина, телефон, личный кабинет, корзина, гео. Затем под имиджевым банером - несколько товаров с кнопкой “в каталог”.
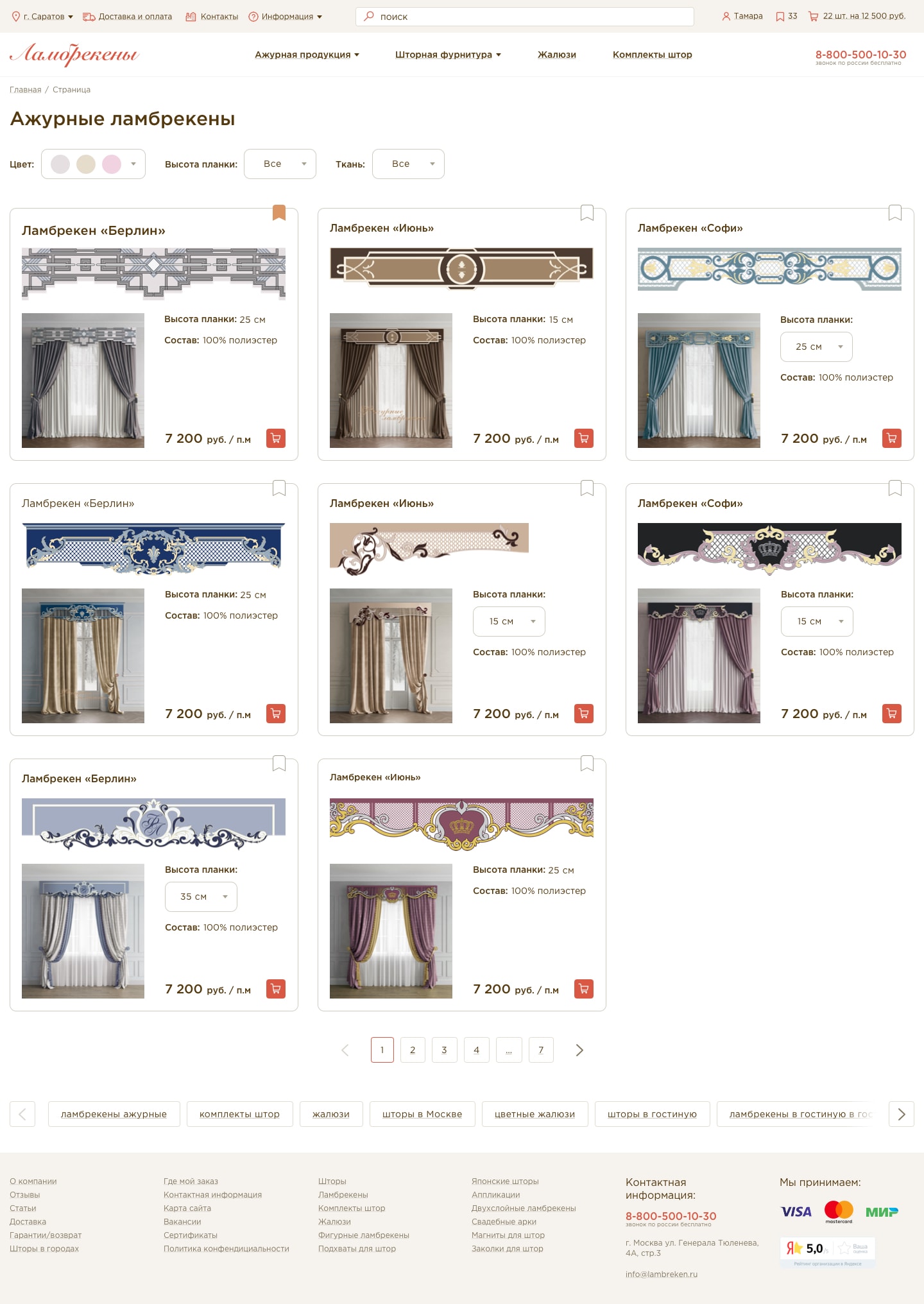
Каталог
Фильтрация выполнена по верху страницы,а не сбоку. Использование фильтрации далеко не самый популярный функционал. Этот факт легко подтверждается проверкой отчёта “карта клика” в яндекс метрике любого интернет-магазина. К тому же Экономия ширины экрана позволяет расположить 4 колоночную верстку.
Товары магазина не имеют особенностей или отличией от конкурентов. Поэтому акцент сделали на превью, добавили флажки скидок, функции добавления в корзину и избранное. Обводка вокруг превью появляется только при наведении, что усиливает эффект активного элемента превью с возможность провалиться в карточку. Принадлежность текстовых подписей к превью определяется расстоянием между элементами. В минималистичном дизайне интерфейса, в отсутствии нагромождения форм и линий, расстояние и размер определяет форму. Более жирная и крупная цена лучше считывается чем описание к карточке. Сразу видно функцию “в корзину” как целевую функцию для интернет-магазина благодаря залитому активному цвету иконки. Ниже на странице пагинация и SEO-элемент перелинковка выполнены в цвете других элементов с обводкой из тонких линий так мы показываем элемент с переходом на другую страницу. Внизу страницы добавлены превью блога и текст с возможность перехода.

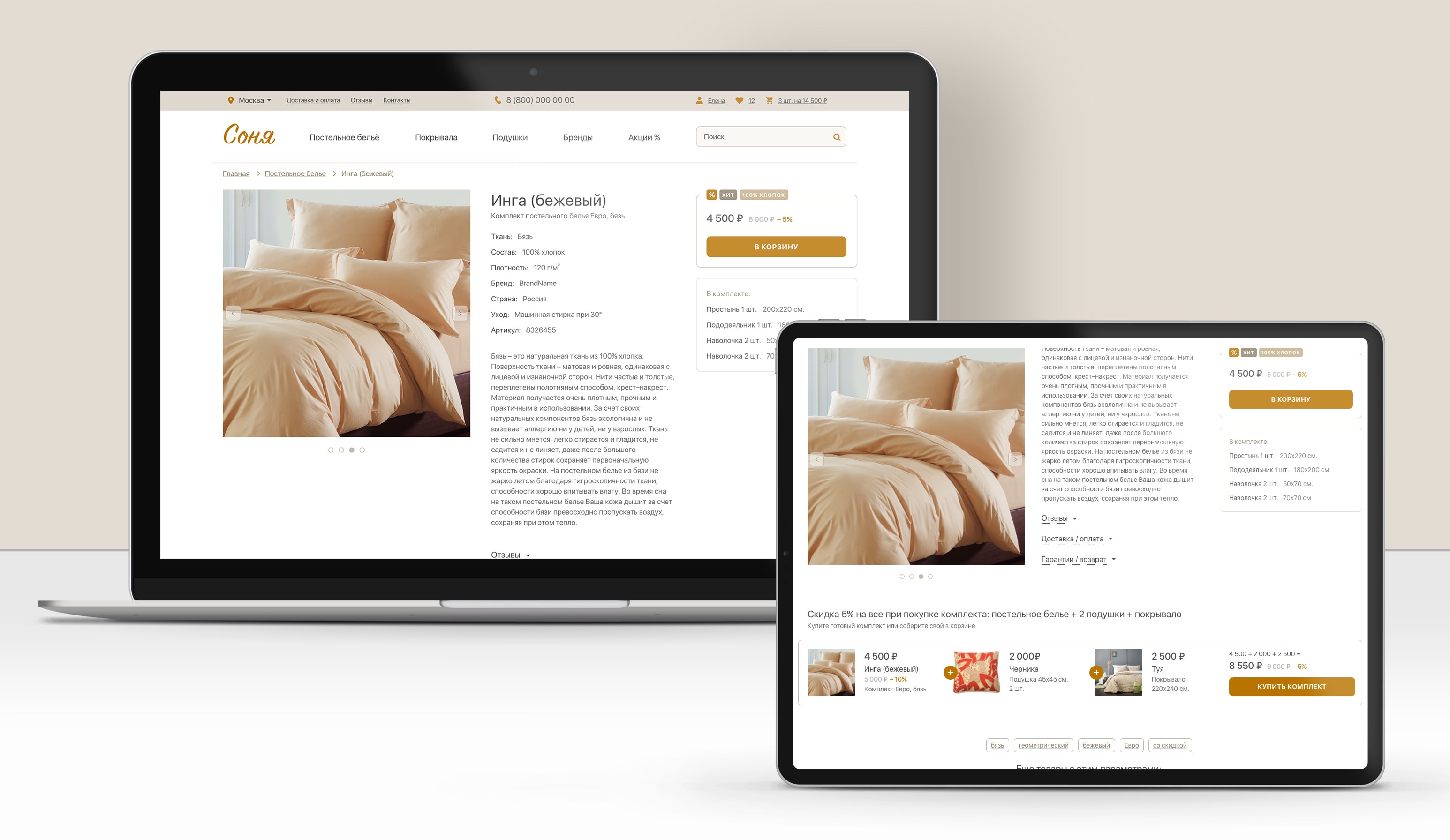
Страница товара
Основной блок “в корзину” расположен в правом самом просматриваемом углу. Кнопка “купить” имеет самый яркий цвет - коричневый. Сам блок дополнительно выделен тонкими линиями. Страница включает все возможные способы модификации товара. Их сразу видно, они не спрятаны в модальное окно, что увеличивает конверсию в их использование. Отзывы на товар сразу видно, их наличие важный параметр при выборе товара клиентом. В блоке купить присутствуют также важные элементы влияющие на выбор,а именно скидка, дата доставки, и ссылки навигации по странице. Трехколоночная вёрстка карточки товара хороша тем, что клиент сразу видит и описание товара и кнопку купить. Также это позволяет уменьшить колличество скролов вниз, что существенно влияет на конверсию.

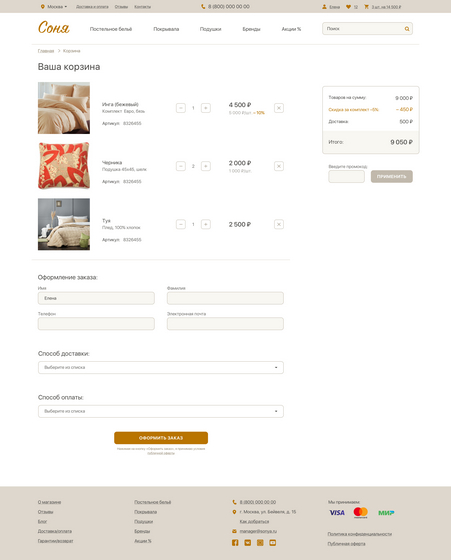
Страница заказа (корзины)
Оптимизация страницы корзины может увеличить конверсию до 20% (самый высокий процент которого мы достигли). Структурирование функциональных блоков, расположение блоков по степени значимости, отражение функций необходимых для совершения заказа позволяют понять где вводить информацию, а заголовки уточняющие функции блоков без визуального шума что именно вводить.